「最近、みんな電車の中で、スマホばっかり見ているな。」
たしかにそうです。
調査結果にも出ています。
「うちのサイト、見てもらえているのかな?」
さて、スマートフォン用のページは用意されていますか?
「え?スマートフォン用?わざわざ用意しなくちゃいけないの?パソコンのホームページじゃダメなの?」
今や、ホームページを見るためのデバイス(パソコンやスマホやタブレットなどの見る端末の種類)は、スマホが6割、パソコンが4割です。
「そうかあ、スマホで見やすいホームページにしなくちゃなんないのかあ。。」
そう思っている中小企業の経営者の方、ウェブ担当の方、多いのではないのでしょうか?
「んじゃ、ぼちぼちうちも、スマホ化するか。。」
と思っているそばから、パソコン用のウェブページしかない会社さんだと、「スマートフォン化しませんか?」って営業の電話かかってきませんか?
でもちょっと待って下さい。
スマホ化する方法は、大きく二つあるのです。
どちらをチョイスするかによって、このあと5年間のホームページの「持ち」が変わってくることをご存知ですか?
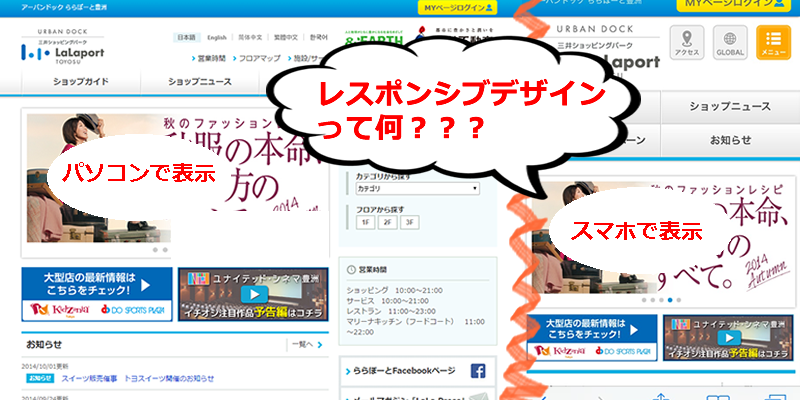
その、「持ち」がいいスマホサイト、「レスポンシブデザイン」化されたサイトのお話をしたいと思います。
目次
同じスマホ化でも、料金が安いバージョンと高いバージョンがある?!
そうなんです!
高いバージョンが、「レスポンシブデザイン」
安いバージョンが従来のスマホ化です。
どう違うのか?
高いバージョンは、全く新しいホームページに作りかえるのと同じことです。
ですので高いのですが、一つのソース(HTML、ホームページを書いている言語)で完結します。
それに対して、安いバージョンは「/sp」のつくサイトであることが多いです。
もともとあるホームページにプラスして、もう1つ、スマートフォン用のホームページを作るからです。
んじゃ、「安い方でいいや」と普通思いますよね。
ところがギッチョンチョン、そうは問屋が卸さないんです。
それには、それ相応の理由があるのです。
レスポンシブデザイン化するメリット
1.SEO(検索したときに順位を上げる手法)的にも有利です!
ワンソース(1つのHTML)でホームページが作られているからです。
検索エンジンも迷わずに済むので、Googleも推奨しています!
2.更新の手間が楽になります
安い方は、2つのホームページがあるのと同じことなので(スマホ用とパソコン用の2つのHTMLがあります)、頻繁な更新だと漏れが起きやすいです。
高い方は、ワンソース(1つのHTML)で更新の際、修正一発で終わります。
現在のレスポンシブデザイン化率
いろいろ調べてみましたが、やっとスマホ化(2ソース)するのがやっとで、「レスポンシブデザイン」化は、大手企業はかなりされています。
が、中小企業はまだまだなようです。
ホームページリニューアルしたいと思っている方、やらない手はありません。
やりましょう!
そんなこと言ったって、中小企業の間では、まだ普及していないじゃないか
2010年頃から出始めた、レスポンシブデザイン。
でも、姿を表して、一般的に知られはじめるは、だいたい2年後です。
普及するのはさらに2年後です。
ということで、現在(2014年)はやっと普及したきたところです。
クライアントさんに『こんな新しいインターネットの技術、「レスポンシブデザイン」が出ましたよ~!』と案内したところで、『あ、そう』ナシのつぶてなケースがほとんどです。
複数回お知らせしていても、その新しい技術に関してクライアントさんから「ところで◯◯っておたくでやってる?」と聞かれるのは、2年後です。
山びこのように遅れてやってきます。
というわけで、今が旬!
ホームページリニューアルは、ぜひレスポンシブデザインで!
ちなみに「レスポンシブ」ってどんな意味?
実は、私自身ずっと疑問に思っていたことが載っていたサイトが有りましたので、引用しておきます。
「レイアウト」がデバイスのスリーンの幅に反応して可変をしていくのが「レスポンシブ・ウェブデザイン」です。
現在では、iPhone のみならず Android など多様なスクリーンサイズをもったデバイスが出現しています。
特定のデバイスのスクリーンサイズに合わせてウェブサイトのレイアウトを作成すると、他のデバイスで上手く表示されない問題などが発生します。
デバイスを基準に考えるのではなくて、スクリーンのサイズを元に考えようというのがレスポンシブ・ウェブデザインの考え方です。