今、この記事を閲覧しているのは、パソコンですか?スマホ(スマートフォン)ですか?タブレット(ipadなど)ですか?
いまや、ウェブの閲覧は、スマートフォンがパソコンの2倍というデータもあるほどです。
電車の中での、大人の行動を見てください。
(危惧するほどの)驚く数の、スマホ利用率です。
スマホでのウェブの閲覧の際に、確かにパソコン用のウェブページも見ることができます。
でも、パソコンのモニターの大きさを想定した作りのため、とても見づらいですし、操作もしづらいです。
そこで、生まれたスマホ専用のサイト。
でも、そのスマホ用のサイトって、二種類あるって知ってました?
目次
二種類あるスマホサイトの1つが「レスポンシブデザイン」化されたサイトです
ホームページは、HTMLという言語で書かれています。
スマートフォン黎明期は、さすがに、パソコンの画面をそのままスマートフォンで閲覧するのは見ずらいので、スマホ専用サイトを作っていたのです。
URLの最後に「/sp」が付いているのが特徴です。
spはSmartphoneの略です。
ところが、パソコン用のHTMLと、スマホ用のHTML、2種類のソース(HTML)を作るのは大変だし、更新の時に漏れがあったりと、それはそれは面倒くさい!ということで生まれたのが、「レスポンシブデザイン」化されたサイトです!!
必要は発明の母ですね!
でもって「レスポンシブデザイン」て?
1種類のソース(HTML)で、どんなデバイス(端末、パソコンやスマホなどのこと)でも見られるようにしたのが「レスポンシブデザイン」です!
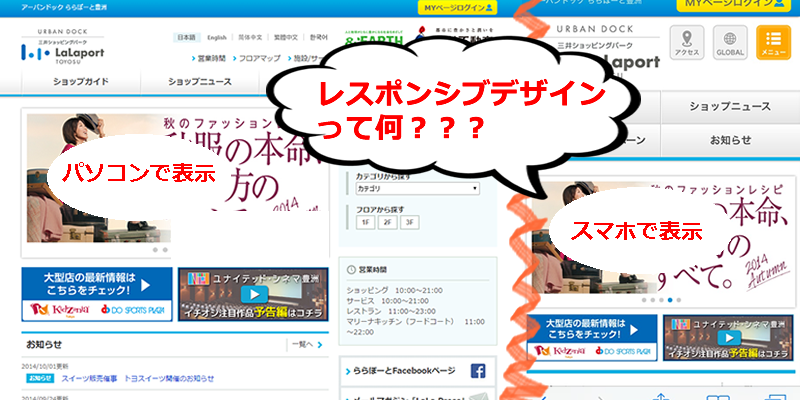
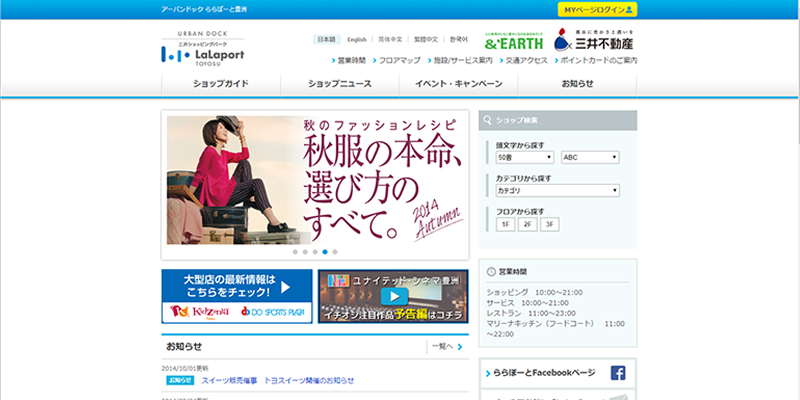
【「レスポンシブデザイン」化しているホームページ】事例:アーバンドック ららぽーと豊洲
こちら、パソコンでのサイトの閲覧です。

こちらはスマホでのサイトの閲覧です。

だいたい同じ並びで表示されます。
GoogleがSEO的に「レスポンシブデザインにしたほうが有利ですよ!」とグーグルのブログで発表しています。
一つのソース(HTML)方が、ユーザーの混乱、ひいては検索エンジンの混乱を招かないからです。
Google がお勧めするスマートフォンに最適化されたウェブサイトの構築方法
これからのスマホ対応はどうなるのか?
Googleが推奨していることもあり、「レスポンシブデザイン」化が進んでいくでしょう。
「レスポンシブデザイン」は、記事を探すと2012年はじめから姿を表しています。
ということは、もう2年経っているのです。
でも、普及はまだまだ。
今がチャンスです!勉強しておきましょう!
参考サイト
参考にさせていただいたサイトをご紹介します。
レスポンシブWebデザインのメリット・デメリットをわかりやすく!解説
1データでPCとスマホサイトを実装するレスポンシブWEBデザイン