お店を立ち上げたり、今あるお店をもっと世間の人に知ってもらいたい!
そんな時、あなたならどんな方法で世間にアピールしますか?
ホームページはもはや、名刺代わり、看板代わり、商売をやる上では必須のものになっています。
と入っても、業者さんに頼むとお金掛かるし、どうしたらいいんだろう。。。
本屋に行っても、わからない単語の本が山盛りで、どっからどう手を付けていいかわからない。
そんなあなたに、そんな人だった(現在進行形ですが)私が少しずつ紐解いて行っているWordPressというホームページを作るソフトについて、超初心者バージョンでお伝えしたいと思います。
目次
WordPressの本を読み解きつつ、ホームページを立ち上げました!
インターネット関連会社にいるものの、実際の修正やらホームページに手を付ける作業はあまりしていない。
そんな私でしたが、なんとかホームページの運営をしています。
ホームページをWordPressで作るということ
そもそも、ホームページって、どうやって作るのでしょう?
HTML(HyperText Markup Language)というウェブページを表示するために書かれている言語を使って作ります。
こうやって今読んでいるウェブページも、HTMLで組まれています。
では、そのHTMLをどう組み立てるのでしょう?
今の時代、HTMLをパソコンで入力して、ウェブページを作る人は、あまりいません。
HTMLを入力せずに、ホームページを作るためにWordPressはあります。
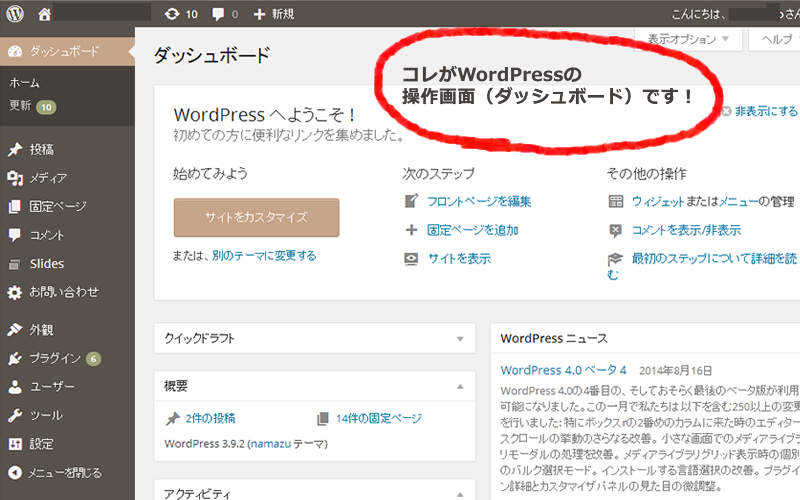
おおよその概要
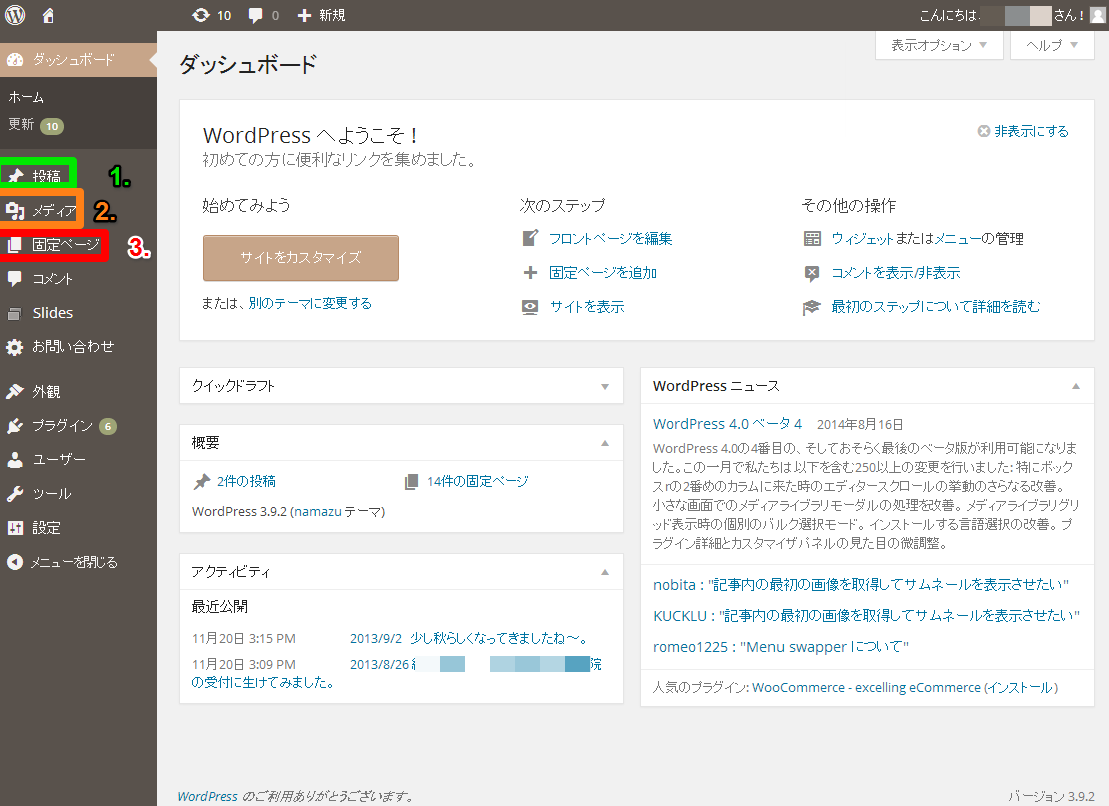
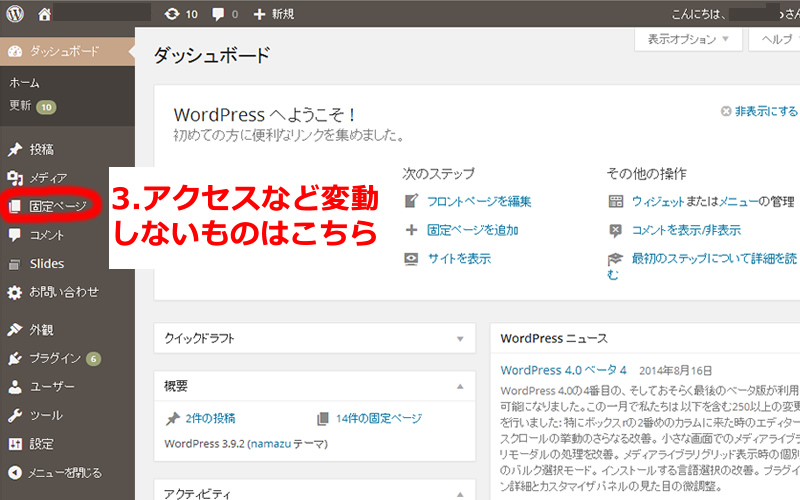
インターフェイス(見た感じ)はこんな感じです。
ちらっとご紹介します。

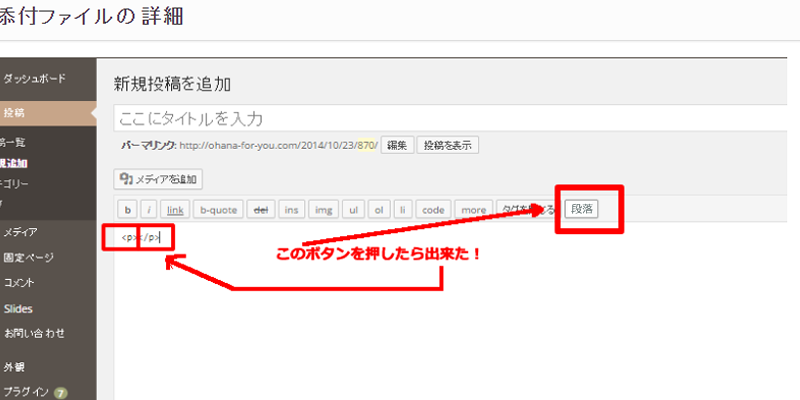
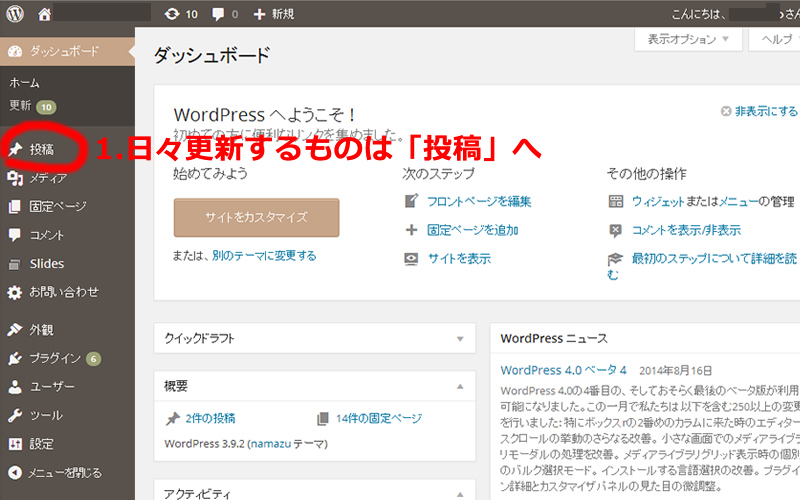
1.投稿

こちらに日々更新するコンテンツを入れていきます。
新入荷のご案内や、近況報告などはこちらにしてきましょう。
後述する、固定ページを親ページにして、その下層に入れ込むこともできます。
2.メディア

こちらは、ホームページに載せる写真や動画を保存するところです。
2.固定ページ

アクセスや、価格表、あまり変わらないものを入れます。
こちらで作ったページがメニューとして使えます。
投稿したものの親ページになることができます。
まとめのタイトル
なんとなく概要はお分かりいただけたでしょうか?
しかし、餅は餅屋、ホームページはホームページ屋です!
自分で作ってみて、そのクオリティの限界を知り、やはりこれではまずいと思った時は、ぜひプロに依頼してみてください。
参考サイト
参考にさせていただいたサイトをご紹介します。