WordPressを使い始めて、最初は入力するのがやっとこさなので、ビジュアルモード(ワープロ感覚でできるページ)で入力・編集します。
だけど、次第次第にいろいろな表現をしたいがために、テキストモード(タグが見られるモード)でも出来るようになってきた。
そんなあなた!
更にもう一段進めて、テキストモードでWordPressのデフォルト(初期設定)の編集ボタンだけじゃなく、改行とか、見出しを入れるとか、タグ(例:段落を付けたいときは<p>と</p>で前後を挟むんです)を打たなくてもいいように、カスタマイズ、やっちゃいませんか?!
目次
タグをいちいち手打ちしなくていいようになり、作業効率80%UP!!
本当に楽になりました。
教えて頂いた方に、感謝です!
テキストモードでタグを入れるボタンを作るプラグイン「AddQuicktag」(アドクイックタグ)
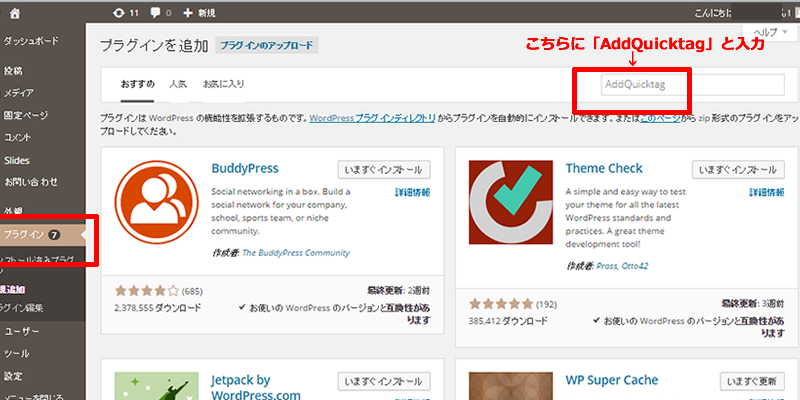
1.左メニューの「プラグイン」を選択して「プラグインを追加」のページの左上のボックスの中に「AddQuicktag」と入力

もちろん、コピペでいいです。
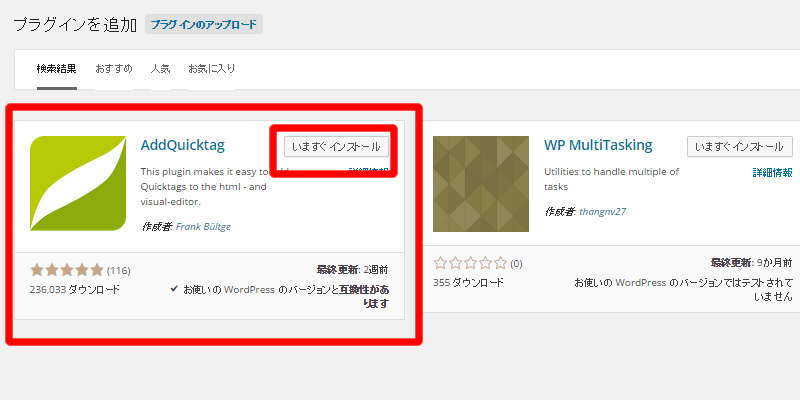
2.プラグインを追加&いますぐインストールのボタンを押す

※この際、今使ってるWordPressとの互換性をチェックしてください。(赤枠内の右下参照)
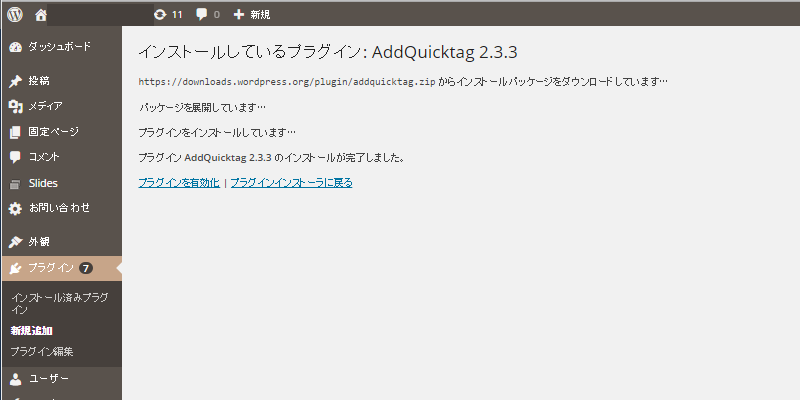
3.AddQuicktagをインストール中

ドキドキしますね♪でも大丈夫です
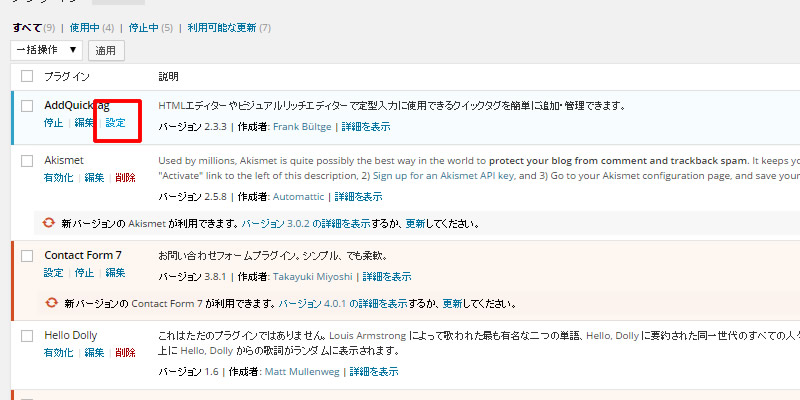
4.「設定」をクリックします

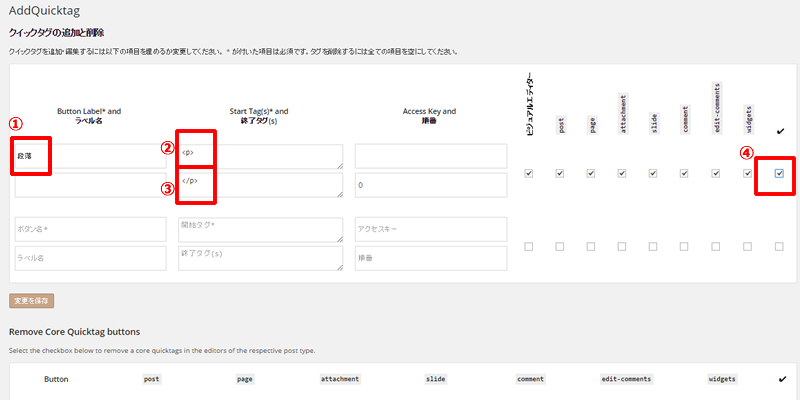
5.クイックタグの具体的な設定をします

1.ボタン名:自分がわかりやすい名前を付けてください(今回は、「段落」)
2.開始タグ:ボタン名の内容の開始タグを入れます(今回は「<p>」)
3.終了タグ:開始タグを閉じるタグをいれます(今回は「</p>」)
4.最後にチェックを入れます
「変更を保存」のボタンの押し忘れに注意!
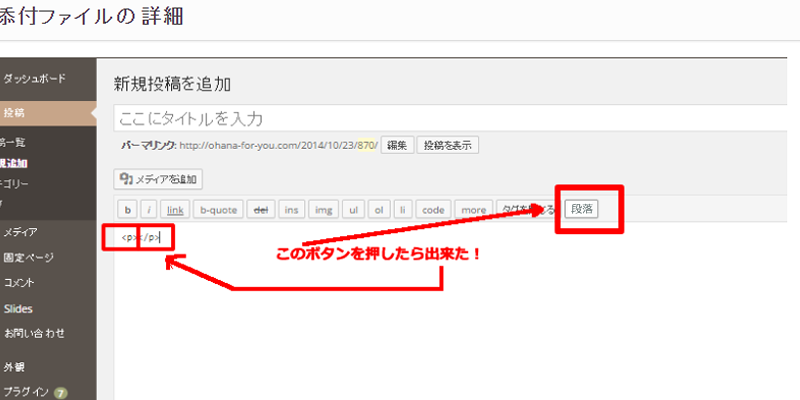
6.投稿画面にもどり、画面を確認すると、「改行」ボタンができています!

これで、作業効率バッチリ上がります!
導入は面倒くさくても後はカンタンになる、プラグインを、少しずつ導入していこう!
実際にタグを打てなくても、ボタンを押せば勝手にタグを書いてくれる、ボタンがタグを私の代わりに打ってくれるのです。
こんなに都合のいい話はありません!
プラグインのインストール未経験だと「これを入れて、有効にしたがために、上手くいかなくなったらどうしよう?」と心配になりますよね。
私もそんな気持ちになって、怯えながらやってみました。
大丈夫です。
やってみてください!
導入も思ったよりカンタンだったので、ぜひ入れてみてください。
もし上手く行かなかったら、外せばいいだけの話です。
参考サイト
参考にさせていただいたサイトをご紹介します。
AddQuicktagの設定方法と使い方【プラグイン】