あなたは「ライターやスタッフさん向けに文字数をカウントしたい」と思ったことはありませんか?
しかも、Wordpressのcontactform7を使って簡単にカウント出来たらなと思ったこともありませんか?
わたしはありました。
ライターさん向けに、ライターさんが書いた文字数が表示出来たらいいなと。
Wordpressにログインすれば表示されますが、決まったフォームに入力してもらう型式の時は、とくに必要になるんじゃないでしょうか?
目次
コード
探したらありましたので、
ご紹介と若干改良したものをダウンロード出来るようにしておきましたのでご活用下さい。
[php]
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(‘#content1,#content2,#content3,#content4’).bind(‘keyup’,function(){
for ( num=1; num<=4; num++ ) {
var thisValueLength = $("#content" + num).val().replace(/\s+/g,”).length;
$(".count" + num).html(thisValueLength);
}
});
});
</script>
[/php]
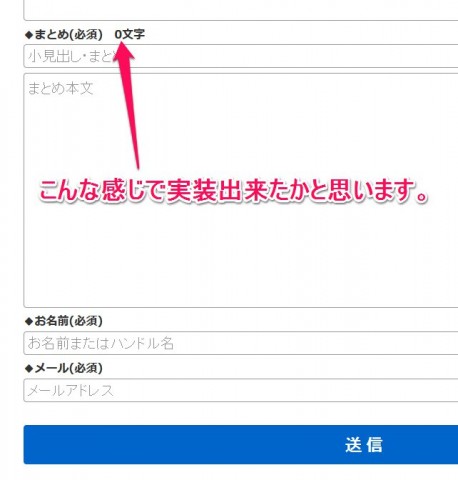
今回は4つのテキストフィールドと4つのタイトルを使います。
次にcontactform7 に行き以下をコピペして下さい。
[php]<p>◆書き出し(必須) <span class="count1">0</span>文字<br />[text* category01 placeholder "カテゴリー名"]</p>
<p>[text* title00 placeholder "記事のタイトル"]</p>
<p>[textarea* bun00 id:content1 placeholder "書き出し"]</p>
<p>◆小見出し <span class="count2">0</span>文字<br />[text title01 placeholder "小見出し"]</p>
<p>[textarea bun01 id:content2 placeholder "コンテンツ本文"]</p>
<p>◆小見出し <span class="count3">0</span>文字<br />[text title02 placeholder "小見出し"]</p>
<p> [textarea bun02 id:content3 placeholder "コンテンツ本文"]</p>
<p>◆まとめ(必須) <span class="count4">0</span>文字<br />[text* title03 placeholder "小見出し・まとめ"]</p>
<p> [textarea* bun03 id:content4 placeholder "まとめ本文"]</p>
<p>◆お名前(必須)<br />[text* name01 placeholder "お名前"]</p>
<p>◆メール(必須)<br />[email* mail01 placeholder "メールアドレス"]</p>
<p>[submit "送信"]</p>
[/php]
ショートコードが混ざってしまいWordpress上だと上手く表示出来ないのでダウンロードファイルを参考にして下さい。
ポイント
#content1 と id:content1 と count1 が1セットになります。
数を増やしたい場合はなどはこの数字を増やして下さい。

まとめ
ライターさんやスタッフさんだけでなく他にも使い方あるかも知れませんね。
参考サイト
参考にさせていただいたサイトをご紹介します。
http://wataame.sumomo.ne.jp/archives/2589