WordPressのサーバーの契約をして、WordPressをインストールして、気に入ったテーマを使ってコンテンツを作って、何とかWordPressで作ったホームページの形ができてきた。
さて、会社の場所の案内はどうしようか?というときに、あなただったらどうしますか?
どうやら、ネットで検索すると、「プラグイン」ってのが必要なようだということが分かります。
しかし、いろいろありすぎて、どれにしていいかわからない。
しかも、WordPressって英語のプラットフォームなので、日本人の作ったプラグインなのに、直訳の英語みたいな文章で、わかりずらくて戦意喪失しそうになります。。。
ちょっと待って下さい!!一番楽チンで、一番簡単な地図のプラグインをご紹介します。
目次
使ってみてどうなったか?
めでたくGoogle Mapsが枠付で表示されました!
インストールのドキドキさえ通り越せば、あとは初心者でもまず出来ます!
インストールの手順
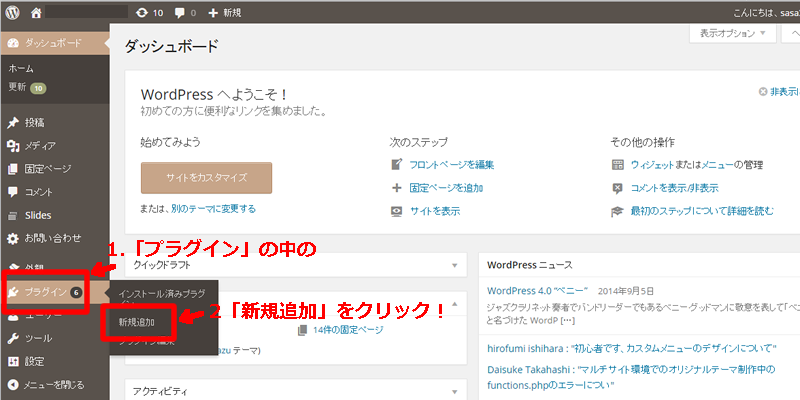
1&2.ダッシュボードの中の「プラグイン」⇒「新規追加」をクリックする

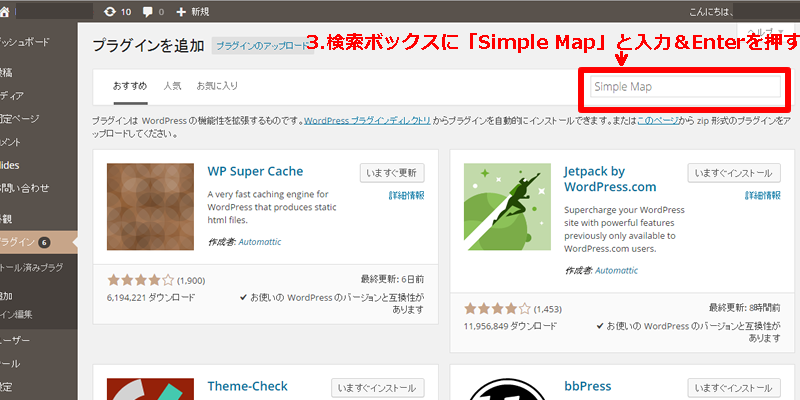
3.「プラグインを追加」のページの左上のボックス内に「Simple Map」と入力してEnterキーを押す

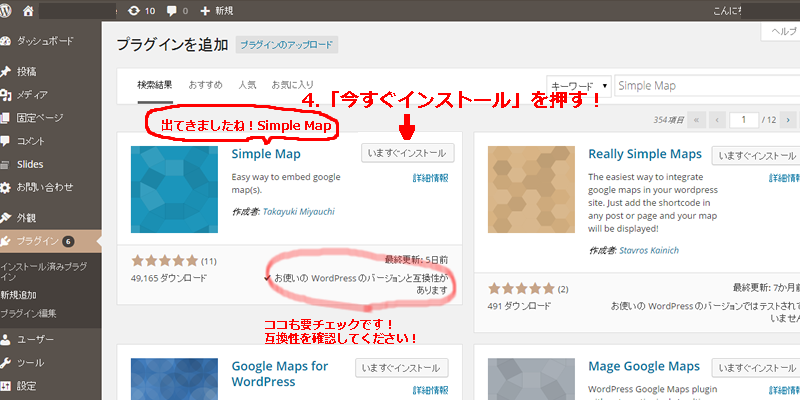
4.検索結果にSimple Mapが出てきたら、「いますぐインストール」をクリックしてインストールする
インストールする前に、使っているWordPressのバージョンとの互換性(相性)が大丈夫かどうか、目視で確認しましょう。
バージョンによってテストされてなく、動作が保証されていないケースが有ります。
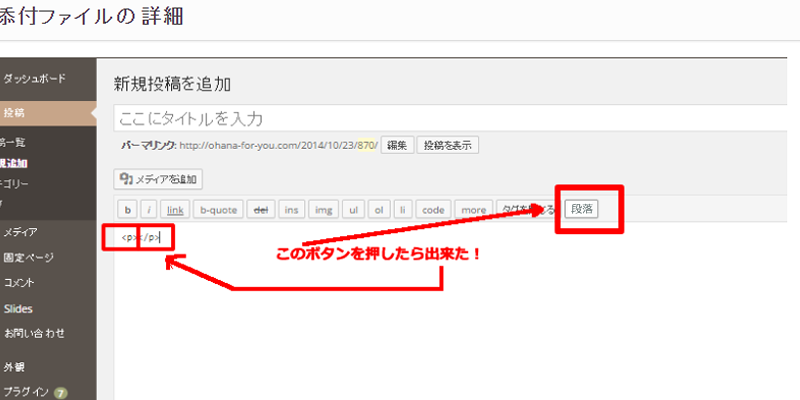
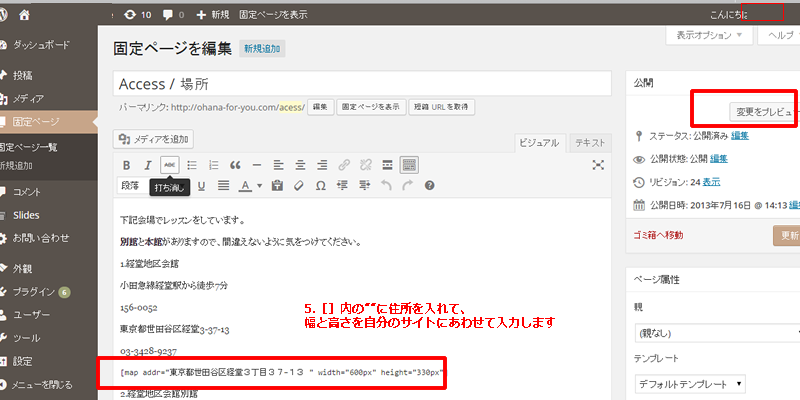
5.インストール後、入れたいページの、入れたい場所に、下記テキストを用途に応じて変更して、ペーストして、「変更をプレビュー」して、確認する。

無事インストールが済んだら、下記テキストを入れたい場所にペーストします。
[map addr=”あ” width=”いpx” height=”うpx”]
あ=ここに地図を表示させたいところの住所を都道府県から入れます
(例:東京都世田谷区経堂3-37-13)
い=表示させたい「高さ」を数字で入力します
う=表示させたい「幅」を数字で入力します
無事表示されました!

プラグインを導入するのに、「プラグインをインストール⇒テキストをコピペ」というプラグインの導入の流れが多いです。
済んでみると、なんてことないんですが、やはり、導入時は、大丈夫かどうかで相当にドキドキしながらやりました。
表示されると、バンザイしたくらい嬉しんですよね!
ぜひ、山の向こうの新しい景色を見るために、ひと踏ん張りしてみてください!
参考サイト
参考にさせていただいたサイトをご紹介します。
WordPressで地図表示するなら「Simple Map」が断然おすすめ!