Facebook、Twitter、Google+、RSS、FeedlyアイコンなどSNSボタンを作る機会が多いと思います。
画像使えば簡単ですが、「画像を使うのもなぁ」的なことを思ったあなたにぴったりです。
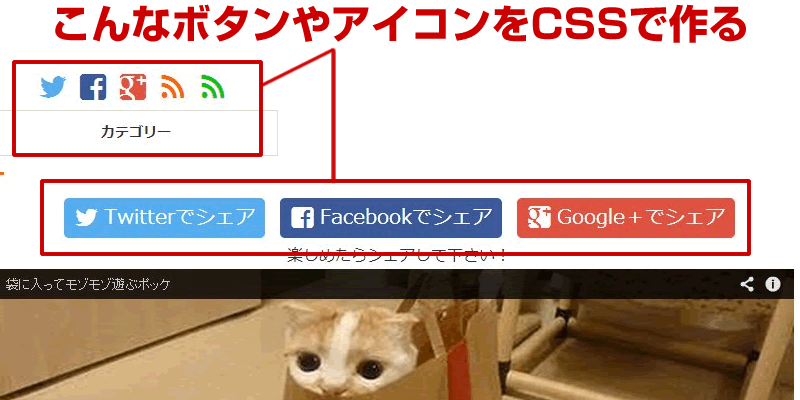
先日バイラルメディアのベフモ動画サイトで作ったSNSアイコンをご紹介
ソースを記載しておきますので、コピペして使って下さい。
WordPressのTwenty Fourteenにも対応してます。
- Google+
- RSS
- Feedly
に対応しています。
Feedlyは微妙に色だけしか似ていませんが、それっぽく。
アイコンのCSS
/* ———————————————–
シェアボタン サイドバー 設定
———————————————– */
#publisher {
padding:10px;
text-align:center;
}
#publisher a{ text-decoration:none;}
#publisher .Gen-publisher-tw { color:#55ACEE;}
#publisher .Gen-publisher-fb { color:#3B5998;}
#publisher .Gen-publisher-gp { color:#DF523F;}
#publisher .Gen-publisher-fe { color:#F60;}
#publisher .Gen-publisher-fd { color:#0C0;}
.Gen-publisher-tw:before{ content: "\f202";}
.Gen-publisher-fb:before{ content: "\f203";}
.Gen-publisher-gp:before{ content: "\f206";}
.Gen-publisher-fe:before{ content: "\f413";}
.Gen-publisher-fd:before{ content: "\f413";}
.Gen-publisher-tw:before, .Gen-publisher-fb:before, .Gen-publisher-gp:before, .Gen-publisher-fe:before, .Gen-publisher-fd:before {
font: normal 30px Genericons;
top:10px;
margin-right: 5px;
position: relative;
}
.Gen-publisher-tw span, .Gen-publisher-fb span, .Gen-publisher-gp span, .Gen-publisher-fe span, .Gen-publisher-fd span {
display:none;
}
CSSはgenericonsを使ってアイコンを表示ます。
WordPressのTwenty Fourteenなら初めからgenericonsが入っています。
アイコンのHTML
[php]
<div id="publisher">
<a class="Gen-publisher-tw" rel="publisher" href="https://twitter.com/vefumo" title="Twitterで購読する"><span>Twitter</span></a>
<a class="Gen-publisher-fb" rel="publisher" href="https://www.facebook.com/vefumo" title="Facebookで購読する"><span>Facebook</span></a>
<a class="Gen-publisher-gp" rel="publisher" href="https://plus.google.com/+Vefumo/posts" title="Google+で購読する"><span>Google+</span></a>
<a class="Gen-publisher-fe" rel="publisher" href="http://www.vefumo.com/feed" title="RSSで購読する"><span>feed</span></a>
<a class="Gen-publisher-fd" rel="publisher" href="http://feedly.com/index.html#subscription%2Ffeed%2Fhttp%3A%2F%2Fwww.vefumo.com%2Ffeed" title="Feedlyで購読する"><span>feedly</span></a>
</div>
[/php]
上記のソースを挿入すると
![]()
こんな感じで表示されます。
hrefのURL部分を自分のサイトに置き換えて下さい。
いまさらSNSアイコンをCSSで?とか思うかも知れませんが、色も大きさも簡単に変えられるので
スマートフォンやタブレットに合わせて変更することも出来ます。